
네이버 서치 어드바이저로 티스토리 블로그를 관리할 때, 검색엔진에 잘 검색될 수 있도록 사이트 최적화 관리를 시작하게 되실 텐데요.

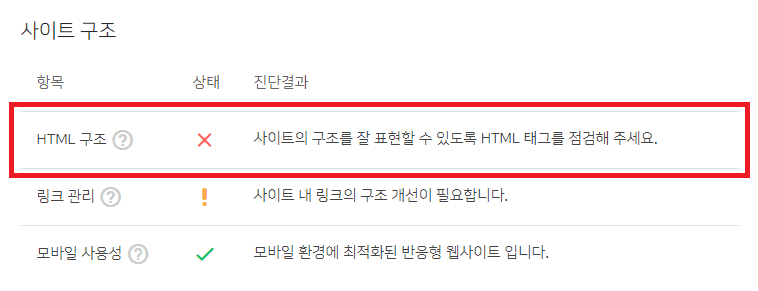
사이트 최적화를 하는 중 위의 사진에서 처럼,
"사이트의 구조를 잘 표현할 수 있도록 HTML 태그를 점검해 주세요."라는 경고문구와 "X"표시가 되어 있다면, 네이버에서 검색이 되지 않습니다.
때문에 반드시 해결하고 넘어가야만 하는 문제입니다.
HTML 태그란 웹 페이지(문서)의 주소를 의미하며, 이 문제는 네이버 봇이 웹페이지의 주소를 찾을 수 없어 블로그 정보를 수집할 수 없을 때 생기는 문제입니다.
그러면 네이버 봇이 웹페이지를 수집할 수 있도록 만들어 주도록 하겠습니다.
<첫 번째로 해야 할 일> 티스토리 관리에서 "robots.txt"를 업로드해 줍니다.
(참고 링크) 내 티스토리 블로그 정보 모든 검색엔진이 수집할 수 있게 하기!!
내 티스토리 블로그 정보 모든 검색엔진이 수집할 수 있게 하기!!
처음 티스토리 블로그를 만들게 되면, 각 종 검색엔진에 내 사이트의 정보를 수집할 수 있도록 설정해 주어야 합니다. 온라인상에는 수많은 사이트들이 있으며, 검색엔진에서 일일이 정보를 수
stop-by.co.kr
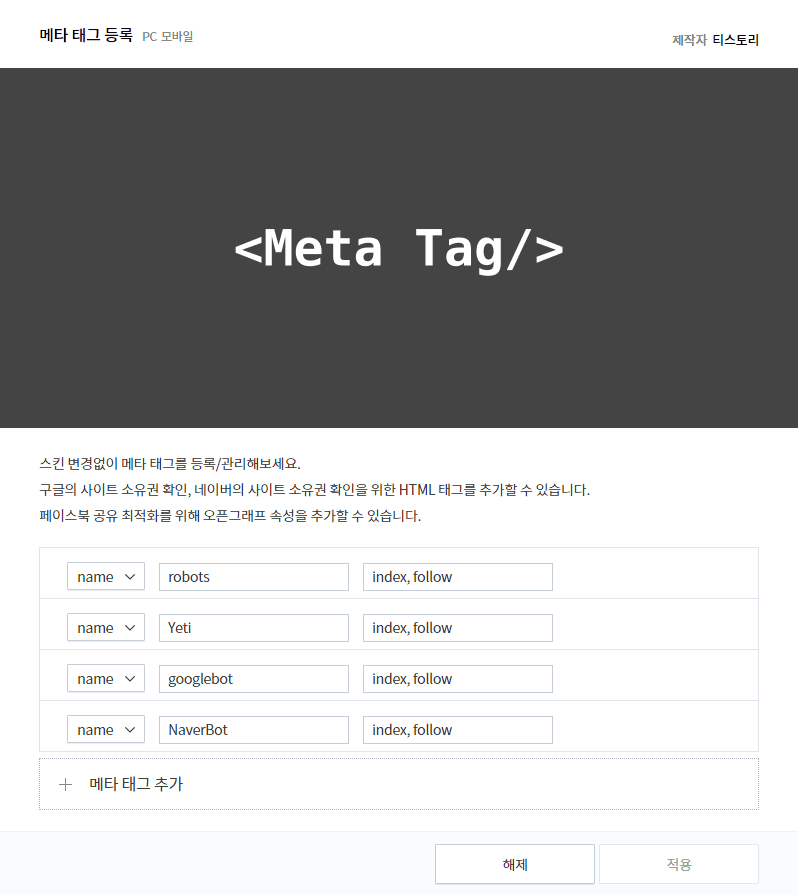
<두 번째로 해야 할 일> 티스토리 관리에서 플러그인 기능을 사용해서 구글 봇과 네이버 봇의 크롤링을 허용해 줍니다.
· [티스토리 관리] > [플러그인] > [메타 태그 등록]을 클릭합니다.
※ "플러그인"은 티스토리 관리 페이지의 좌측 사이드바 하단에 있습니다.

· 아래처럼 사진과 같은 메타 태그 등록 창이 열리게 되고, 아래 내용을 입력하고 적용하시면 모든 작업은 끝이 납니다.

좋은 하루 되십시오.

댓글