
안녕하세요. "뜬글" 입니다.
혹시 본인이 티스토리 블로그를 운영 중이신 분이라면 트래픽, 즉 방문객의 유입을 늘리기 위해서는 반드시 해야 할 일이 있습니다.
바로 "구글 서치 콘솔을 관리하는 일"입니다.
이곳에서는 웹사이트의 URL 검사, 색인 생성, 데스크톱&모바일 성능 검사, 모바일 사용 편의성 확인하고 개선해, 검색 이용자들에게 쉽게 노출이 되도록 도와줍니다.
이 포스팅에서는 "PageSpeed Insights"를 이용하여 성능 검사를 진행하고, '웹폰트가 로드되는 동안 텍스트가 계속 표시되는지 확인하기'라는 문제가 있다면 계속 진행하시면 됩니다.
폰트를 웹사이트에 적용하는 법은 두 가지가 있습니다.
첫 번째, 웹에 있는 폰트를 가져와 사용하는 방법
두 번째, 서버에 업로드하여 사용하는 방법
각각 장단점이 있지만, 저희는 텍스트가 계속 표시되게 하는 것과 조금이라도 빠른 로딩을 위해서 두 번째 방법으로 폰트를 적용하겠습니다.
코딩을 잘 모르는 저로서는 '진단'에 있는 '자세히 알아보다'를 공부하고 사이트를 검색해 이해하고, 시험하고, 적용하는 데까지 3일이 지나 버렸습니다.
제가 못 찾은 것일 수도 있지만, 다른 곳에서는 티스토리 블로그에 적용시키는 방법에 대해서는 설명을 찾지 못했습니다.
이것을 보시고 다른 분들은 조금이라도 시간을 절약하는데 도움이 되었으면 좋겠습니다.
<문제 해결 : 서버에 업로드하여 사용하는 방법>
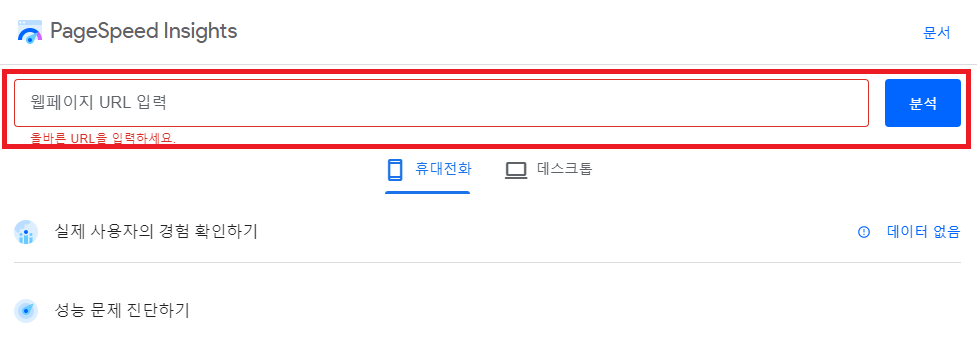
1. 'PageSpeed Insights(링크)' 사이트에 접속합니다. (링크 클릭 시 바로 이동합니다.)
※ 참고 사항 : 접속 방법
· 사이트 주소(https://pagespeed.web.dev/),
· 구글 서치 콘솔 사이트(로그인) > 실험 / 코어 웹 바이탈(좌측 사이드바) > PageSpeed Insights 사용해 보기 [클릭]
2. 본인의 사이트를 입력하고 [분석]을 클릭합니다.

3. 검사가 끝나면, 페이지 아래쪽으로 내려가서 '진단' 내용을 확인합니다.

4. 만약 '웹폰트가 로드되는 동안 텍스트가 계속 표시되는지 확인하기'가 있다면 [클릭] 계속 진행합니다.

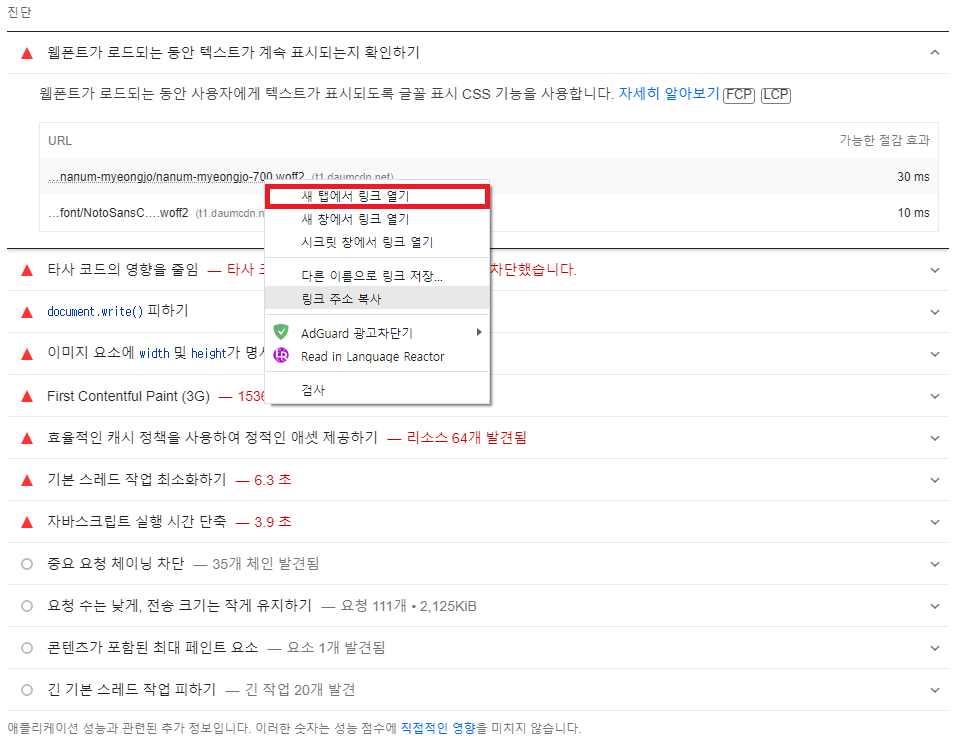
5. '웹폰트가 ~~' 경고 문구를 [클릭]해서 문제가 생긴 폰트를 확인합니다.
※ 참고 사항 : 'Book Club 스킨 기준'이지만 문제 해결과는 상관이 없이 다 적용됩니다.

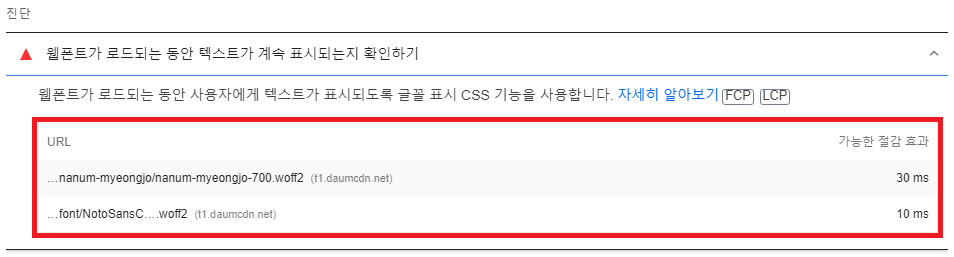
6. 두 개의 웹 폰트 오류가 있는 것을 확인할 수 있습니다.
그럼 둘 모두를 '마우스 우클릭' + '새 탭에서 링크 열기'를 [클릭]하셔서, 글꼴 파일을 다운로드합니다.
※ 참고 사항 : 글꼴이 마음에 들지 않는다면, 새로운 글꼴을 다운로드하여 진행하셔도 됩니다.

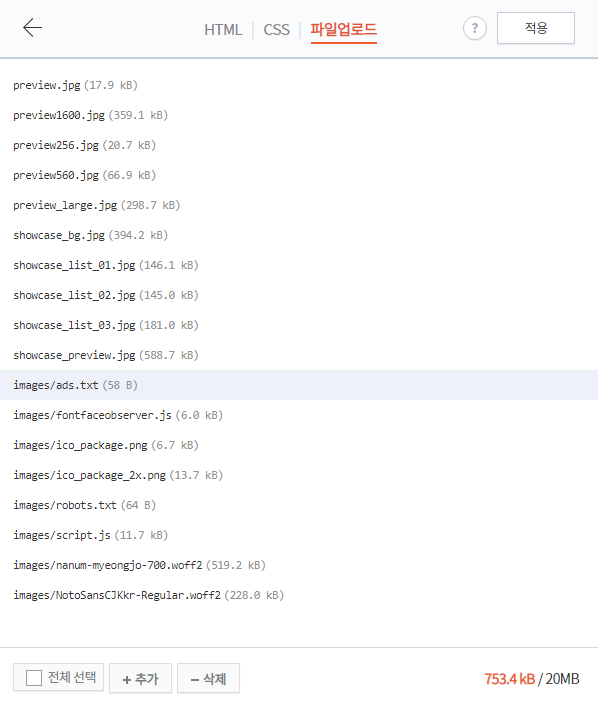
7. 다운로드한 글꼴 파일을 티스토리 [파일업로드]에 업로드합니다.
※ 파일업로드 : [티스토리] > [HTML편집] > [파일업로드] > 글꼴 파일 업로드(2개)

8. 아래의 "change web font.txt"를 다운로드합니다.
▼▼▼
▲▲▲
<코드 이해>
[HTML]
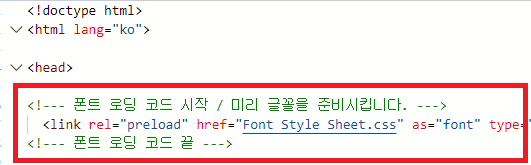
<link rel="preload" href="@font-face에 선언한 링크의 주소를 붙여 넣어주세요." as="font" type="font/woff2" crossorigin>
· rel="preload" / 링크에서 현재 페이지에서 필요한 리소스를 빠르게 가져오게 합니다.
· href="@font-face에 선언한 링크의 주소를 붙여 넣어주세요." / 가져올 링크 위치를 나타냅니다.
· as="font" / 브라우저에게 리소스 유형을 알려줍니다.
· type="font/woff2" / 브라우저에게 조건이 맞는 정보를 먼저 가져올 수 있도록 우선순위를 지정합니다.
· crossorigin / 중복 리소스를 참조하지 않게 합니다.
[CSS]
@font-face { / 서체에 대해 정의합니다.
font-family: 'NotoSansCJKkr'; / 서체의 이름을 정의합니다.
src: url('주소를 붙여 넣어주세요.') format('woff2'); / 서체를 가져올 위치와 압축 형식을 확인합니다.
font-weight: 400; / 서체의 크기를 정의합니다.
font-style: normal; / 서체의 형식을 정의합니다.
font-display: swap; / 시스템 글꼴이 표시되고, 웹폰트가 다운로드되면 교체합니다.
}
※ 주의사항 :
· 정확히 작성해야 할 정보 : 업로드한 파일과 작성할 서체의 크기가 동일해야 합니다.(검색 필요)
· "font-display"는 'swap'에서 변경하지 마세요.
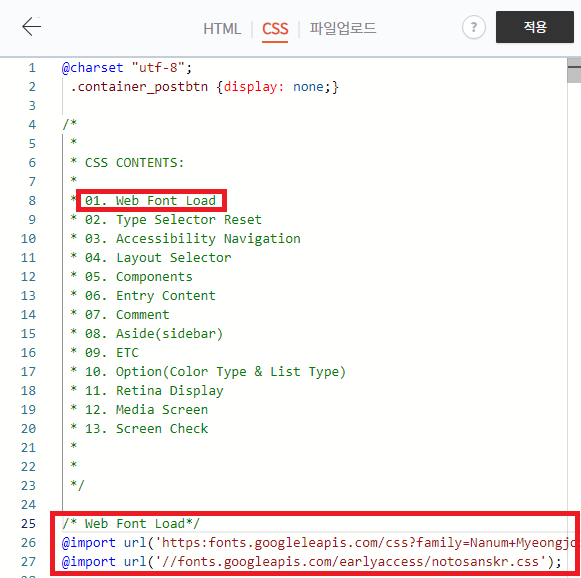
9. [HTML편집]에 접속하셨다면, [CSS]창에서 선언된 웹폰트 관련 코드를 삭제합니다.

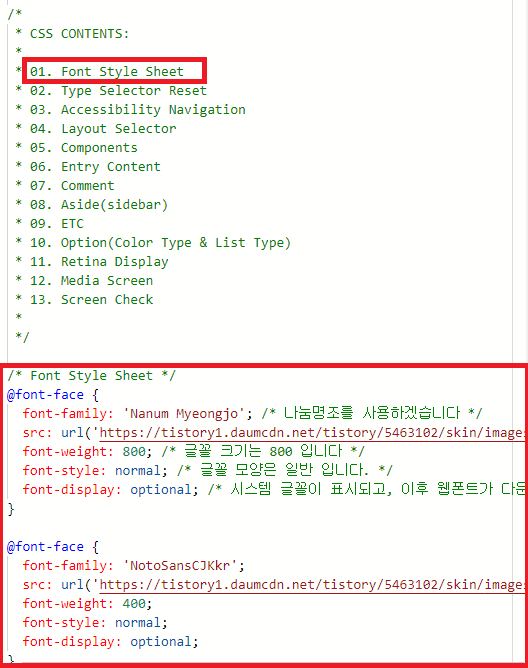
10. 다운로드한 "change web font.txt" 파일에서 "CSS 코드"를 화면과 같이 복사, 붙여 넣어 줍니다.

11. [CSS]창에서 기존에 선언된 'font-family'를 찾습니다.
※ 참고 사항 :
· [CSS]창에 커서를 위치시킵니다.
· "[Ctrl] + [F]"를 입력하여 찾기 창을 활성화합니다.
· 찾기 창에 'font-family' 입력하고 [Enter] 눌러서 선언된 'font-family'의 모든 위치를 찾습니다.

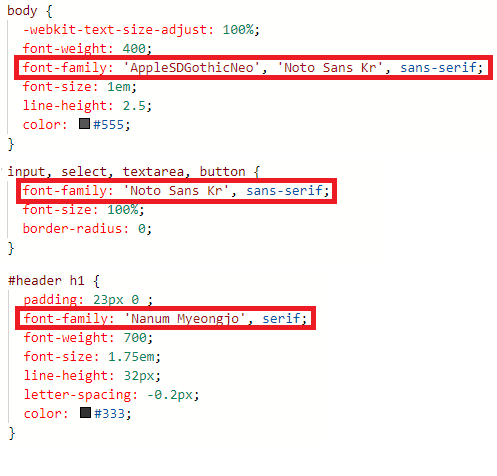
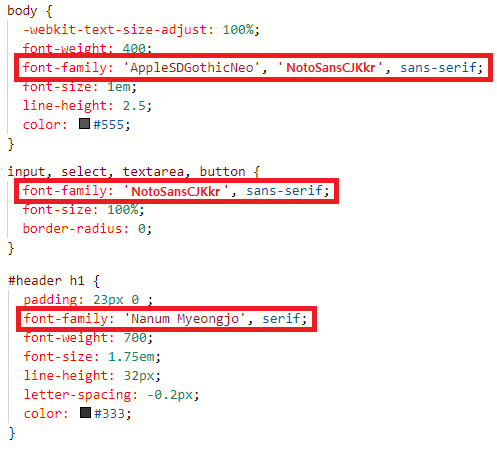
12. 우리가 생각해둔 적용 유형별 'font-family' 이름을 기존의 이름과 대입해 바꿔주시면 됩니다.
※ 참고사항 :
· body = 본문 / input, select~~ = 제목과 본문 외 전부 / #header h1 = 제목
· 'AppleSDGothicNeo'는 맥북이나 애플에서 사용하는 기기에 설치된 기본 글꼴이며, 그냥 두셔도 됩니다.
· 'Noto Sans Kr'은 북클럽 웹폰트에서 가져오는 이름('NotoSansCJKkr')과 달라서 적용되지 않고 있었습니다.

13. 앞선 작업이 완료되면 [HTML] 창으로 이동합니다. "change web font.txt" 파일의 'HTML 코드'를 복사해 붙여 넣기 하고 [적용]을 누르면 수정 작업은 끝이 납니다.

14. 다시 1번과 2번으로 작업으로 돌아가 성능 검사를 재실행하면 아래와 같이 웹폰트 관련 경고가 사라진 것을 확인할 수 있습니다.

좋은 하루 되십시오.

댓글